ImageMagick: manipuler les images en ligne de commande

ImageMagick est une suite d'outils extrêmement puissant pour la manipulation d'image en ligne de commande. C'est sans doute la meilleur référence dans ce domaine sous Linux.
Je ne montre ici que quelques exemples rudimentaires et vous invite à consulter le site officiel imagemagick.org pour vos travaux les plus élaborés.
- ImageMagick: manipuler les images en ligne de commande
display: afficher une image
Just display
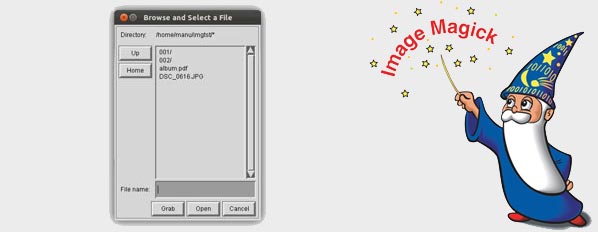
Le simple fait de passer cette commande ouvre ImageMagick en mode fenêtre
$ display
Deux fenêtres s'ouvrent (image ci-dessus), la première est un mini explorateur (calé sur le répertoire d'où à été effectuée la commande), la seconde n'est qu'une image promotionnelle de ImageMagick.
Je n'ai pas bien saisi l'utilité du mini navigateur sinon de faire des capture d'écran. De toute façon on ne s'en servira pas dans les exemples suivants.
Afficher simplement une image:
$ display nom_img.jpg
Afficher la première images d'un répertoire
$ display rep/*
Affiche la première image JPG d'un répertoire
$ display rep/*.JPG
Afficher une image dans sa bonne orientation (portrait ou paysage)
$ display -auto-orient rep/img.JPG
Diaporama d'un répertoire avec un délais de 5 secondes entre chaque image
$ display -delay 5 rep/*
Import: faire une capture d'écran
Il est extrêmement simple de faire une capture d'écran avec ImageMagick:
$ import -frame capture.jpg
Un curseur en forme de croix vous permettra de capturer une zone à l'écran et enregistrera l'image "capture.jpg" dans le répertoire courant. Vous êtes libres d'utiliser d'autre formats d'image.
convert : redimensionner, renommer, convertir des images
Redimensionner
Réduire à 30% la taille de DSC_01.JPG et faire une copie sous le nom img.jpg
$ convert DSC_01.JPG -resize 30% img.jpg
Il est possible de changer l'ordre des instructions, ainsi cette commande est identique à la précédente
$ convert -resize 30% DSC_01.JPG img.jpg
Réduire une image en lui donnant une taille voulue (les proportions seront respectées)
$ convert DSC_01.JPG -resize 300x200 img.jpg
ou comme cela si l'on souhaite conserver le ratio
$ convert DSC_01.JPG -resize 300x img.jpg
ou si l'on ne souhaite pas conserver le ratio
$ convert DSC_01.JPG -resize 350x200\! img.jpg
Réduire toutes les images des sous répertoires du répertoire "imgtst" puis créer une copie de chaque dans ce répertoire sous le nom img-X.jpg
$ convert imgtst/*/* -resize 800x600 imgtst/img.jpg
Convertir d'un format à un autre (PNG <=> JPEG <=> PDF <=> ...)
Convertir une image vers le format JPG
$ convert -quality 85 img_src.png img_dest.jpg
Convertir un lot d'images .jpg en .png
$ for i in *.jpg *.jpeg; do convert "$i" "$i.png"; done
Le problème de cette commande c'est qu'elle conserve l'extension ".jpg" dans le nom de fichier. Ainsi "img_001.jpg" devient "img_001.jpg.png".
Si on est sûr que les noms des images ne contiennent aucun point "." on peut utiliser la même commande ainsi:
$ for i in *.jpg *.jpeg; do convert "$i" "${i%%.*}.png"; done
Convertir une image vers un document pdf
$ convert image.jpg document.pdf
Il se peut qu'à la création d'un pdf vous ayez une erreur de ce type:
convert: attempt to perform an operation not allowed by the security policy PDF @ error/constitute.c/IsCoderAuthorized/408.
Rendez vous alors dans le fichier "/etc/ImageMagick-6/policy.xml" et ajoutez cette ligne<policy domain="coder" rights="read | write" pattern="PDF" />juste avant la balise fermante</policymap>.
Créer un album pdf à partir des images d'un répertoire
$ convert -auto-orient rep/* album.pdf
L'option -auto-orient affiche l'image dans son orientation de prise de vue.
Récupérer les pages d'un document pdf dans des images jpeg
$ convert album.pdf img.jpg
Pour chaque page du document pdf une image jpeg sera créée avec le nom donné en dernier argument.
img-1.jpg
img-2.jpg
img-3.jpg ...
Si le document pdf contient de nombreuses pages vous pourriez être tenté de faire précéder d'un zéro (01, 02, 03, . . .) les éléments de la numérotation n'ayant pas atteint la décimal souhaitée.
$ convert album.pdf img-%02d.jpg
%02dpour 2 décimals,%03dpour 3 décimals . . .
Recadrer (crop)
Recadrer une image qui aura comme taille final 192x50 px. Le point de départ du recadrage commence à 10px sur l'axe X et 20px sur l'axe Y.
$ convert -crop 192x50+10+20 img_src.jpg img_dest.jpg
Traitement par lot
Il est possible de traiter des documents par lot de différentes manières sous linux mais ImageMagick dispose de son propre outil: mogrify.
On utilise mogrify à la place de convert.
mogrify -crop 192x50+10+20 *.jpg
Par défaut il écrasera les fichiers sources, on prendra soins si nécessaire de lui indiquer un répertoire de destination.
mogrify -crop 192x50+10+20 -path ../autre_repertoire *.jpg
Identify: récupérer les informations d'une image
Récupérer les données exif d'une image
$ identify -format "%[EXIF:*]" image.jpg
Récupérer seulement la date
$ identify -format "%[EXIF:DateTime]" image.jpg
Récupérer la taille d'une image
$ identify -format %wx%h image.jpg
Récupérer la largeur et hauteur dans des variables
$ larg=`identify -format %w image.jpg`;
$ haut=`identify -format %h image.jpg`;
$ echo ${larg}x${haut}
Quelques exemples en vrac
Image de base de travail

Placer une légende
ImageMagick propose plusieurs méthodes pour positionner du texte (ou une image) dans une image. Voici trois manières de faire.
Notez que dans tous les cas l'annotation augmente la taille de l'image
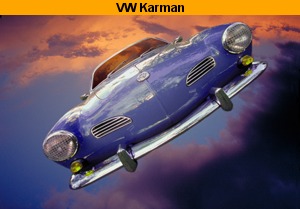
Méthode 1 avec "convert & label"
$ convert karman.jpg -gravity Center -background orange label:'VW Karman' +swap -append karman_legende.jpg
- gravity Center centre le texte
- background orange est la couleur de fond
- label: le texte à afficher
- +swap place le tout en haut, supprimez cette option pour placer la légende en bas
- append place les modifications dans l'image

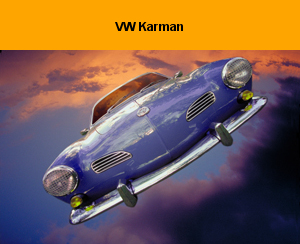
Méthode 2 avec "convert & annotate"
$ convert karman.jpg -gravity North -background orange -splice 0x50 -annotate +0+20 'VW Karman' -append karman_annotate.jpg
- gravity North place l'ensemble au nord de l'image. (South pour le bas)
- background orange la couleur de fond
- splice 0x50: la hauteur du fond sera de 50px (faites des essais en modifiant 0 par une autre valeur)
- annotate +0+20: décalage droite et haut de l'annotation (0 pour centrer) puis l'annotation elle même.

Méthode 3 avec "montage & title"
$ montage -title 'VW Karmann 1974' karman.jpg -font Nation -pointsize 10 -background orange -geometry +3+3 karman_greeting.jpg
Pour en savoir plus à propos de la commande "montage" et de l'option "geometry" consultez cette page du site de l'auteur.

Utiliser des polices personnalisées
On peut utiliser des polices autre que celle par défaut de deux manières.
Première méthode avec un fichier type XML
Par défaut, ImageMagick cherche des fichier "type-*.xml" présent dans le dossier ".magick" du répertoire de l'utilisateur courant.
Si ce dossier n'existe pas créez le, puis à l'intérieur créez un fichier nommé type.xml.
Ce fichier xml devrait reprendre cette structure:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE typemap [
<!ELEMENT typemap (type)+>
<!ELEMENT type (#PCDATA)>
<!ELEMENT include (#PCDATA)>
<!ATTLIST type name CDATA #REQUIRED>
<!ATTLIST type fullname CDATA #IMPLIED>
<!ATTLIST type family CDATA #IMPLIED>
<!ATTLIST type foundry CDATA #IMPLIED>
<!ATTLIST type weight CDATA #IMPLIED>
<!ATTLIST type style CDATA #IMPLIED>
<!ATTLIST type stretch CDATA #IMPLIED>
<!ATTLIST type format CDATA #IMPLIED>
<!ATTLIST type metrics CDATA #IMPLIED>
<!ATTLIST type glyphs CDATA #REQUIRED>
<!ATTLIST type version CDATA #IMPLIED>
<!ATTLIST include file CDATA #REQUIRED>
]>
<typemap>
<type name="Qubix" glyphs="/home/user/.fonts/Qubix.ttf"/>
<type name="Nation" glyphs="/home/user/.fonts/Nationalyze-ALP.ttf"/>
</typemap>
Vous devrez bien sûr adapter autant de balise <type name="Nom Police" glyphs="/chemin/vers/police.ttf" /> que vous avez de polices, enfin, au moins pour celles que vous souhaitez utiliser.
Seuls les attributs "name" et "glyphs" sont indispensables mais si vous le souhaitez, vous trouverez dans le répertoire de configuration de ImageMagick (/usr/lib/ImageMagick-x.x.x/config/) plusieurs fichiers type pouvant vous servir de modèle.
On pourra dès lors utiliser une instruction de la sorte:
$ convert karman.jpg -font Nation -pointsize 12 -gravity Center -background orange label:'VW Karmann' -append karman_police.jpg
Seconde méthode avec le chemin vers la police
Cette méthode se passe de commentaire, on indique simplement le chemin vers la police choisie.
$ convert karman.jpg -font "/home/user/.fonts/Nationalyze-ALP.ttf" -pointsize 12 -gravity Center -background orange label:'VW Karmann' -append karman_police.jpg

Polaroid commenté
$ convert -caption "VW Karman" karman.jpg -gravity center -bordercolor lightgreen -background black +polaroid polaroid1.png
Notez que l'option "polaroid" est précédée d'un "+" au lieu d'un tiret "-", ceci génère une orientation aléatoire de l'image finale. Pour contrôler cette orientation utilisez l'option "polaroid" avec un tiret et entrez une valeur pour l'angle.par exemple "-polaroid 0" affichera l'image sans la pivoter.

Mettre un copyright
$ convert -pointsize 15 -size 180x100 xc:none \
-fill white -gravity NorthWest -draw "text 10,10 'Copyright©'" \
-fill black -gravity NorthWest -draw "text 11,11 'Copyright©'" \
-fill white -gravity SouthEast -draw "text 20,20 '®99max.net'" \
-fill black -gravity SouthEast -draw "text 21,21 '®99max.net'" \
miff:- | composite -dissolve 10% -tile - karman.jpg karman_copy.jpg

Un peu de stéganographie
Le principe de la stéganographie consiste à cacher une image dans une autre.
Créons tout d'abord notre message secret sous la forme d'une image.
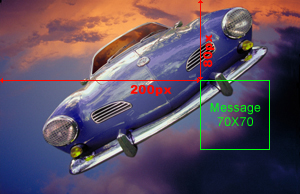
$ convert -gravity center -size 70x70 label:"Ceci est un\nmessage\ntop secret" secret.gif

On donne une taille de 70x70 pixels à notre image. Cette taille est importante, elle doit bien sur être inférieure à la taille de l'image de destination.
Plutôt que de créer une image vous pouvez utiliser une image existante. Dans tous les cas la restitution sera en nuances de gris.
On fusionne les deux images et on génère la nouvelle image contenant le message
$ composite -stegano +200+80 secret.gif karman.jpg karman_secret.png
On obtient ce résultat. /!\ attention, l'image de sortie doit nécessairement être au format png

Notez les deux valeurs +200 et +80, elles correspondent au positionnement de notre image secrète dans l'image de destination.

On récupérera le message secret en indiquant précisément les valeurs de décalage et la taille de l'image cachée
$ convert -size 70x70+200+80 stegano:karman_secret.png recuperation.gif